Category: Theme Component
-

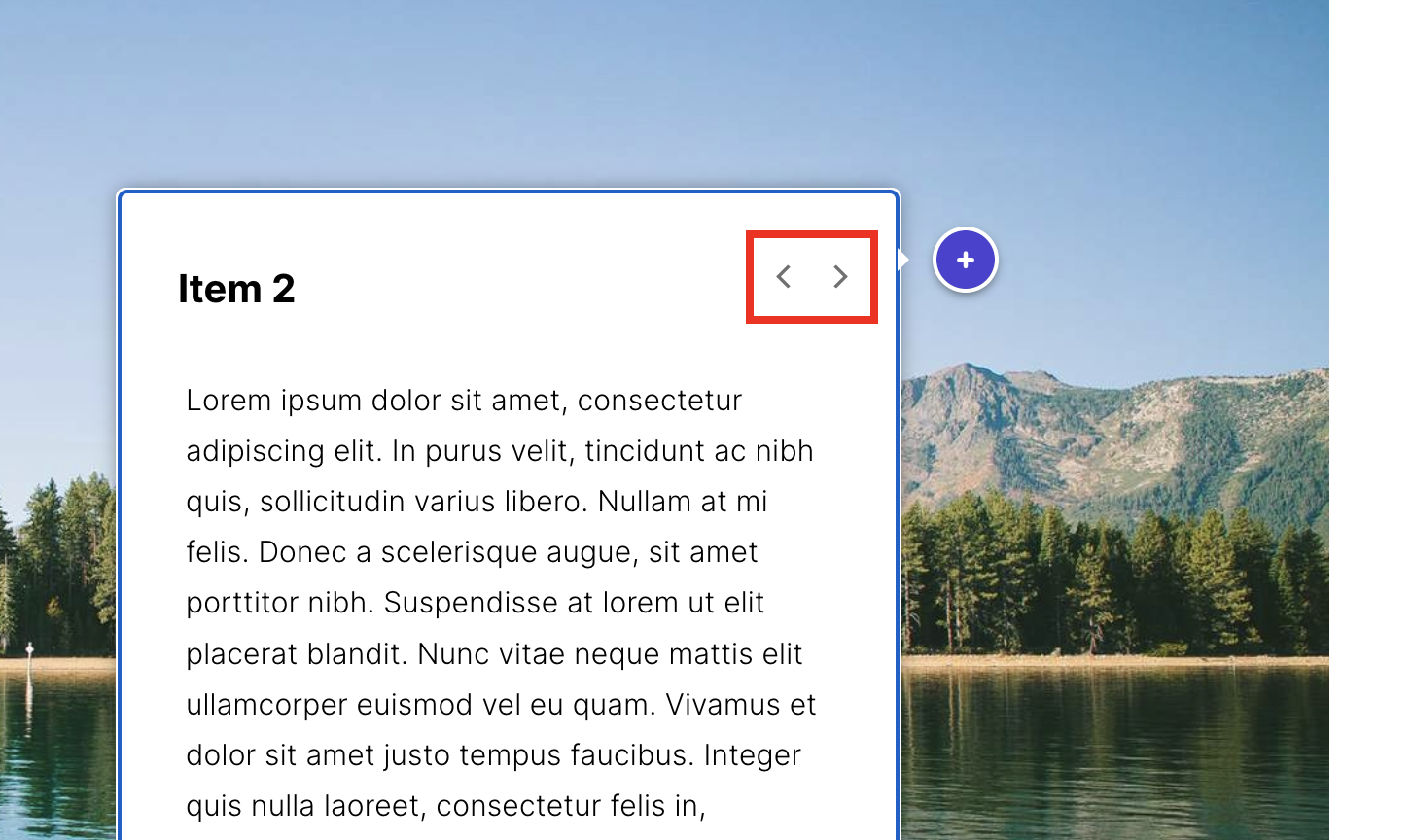
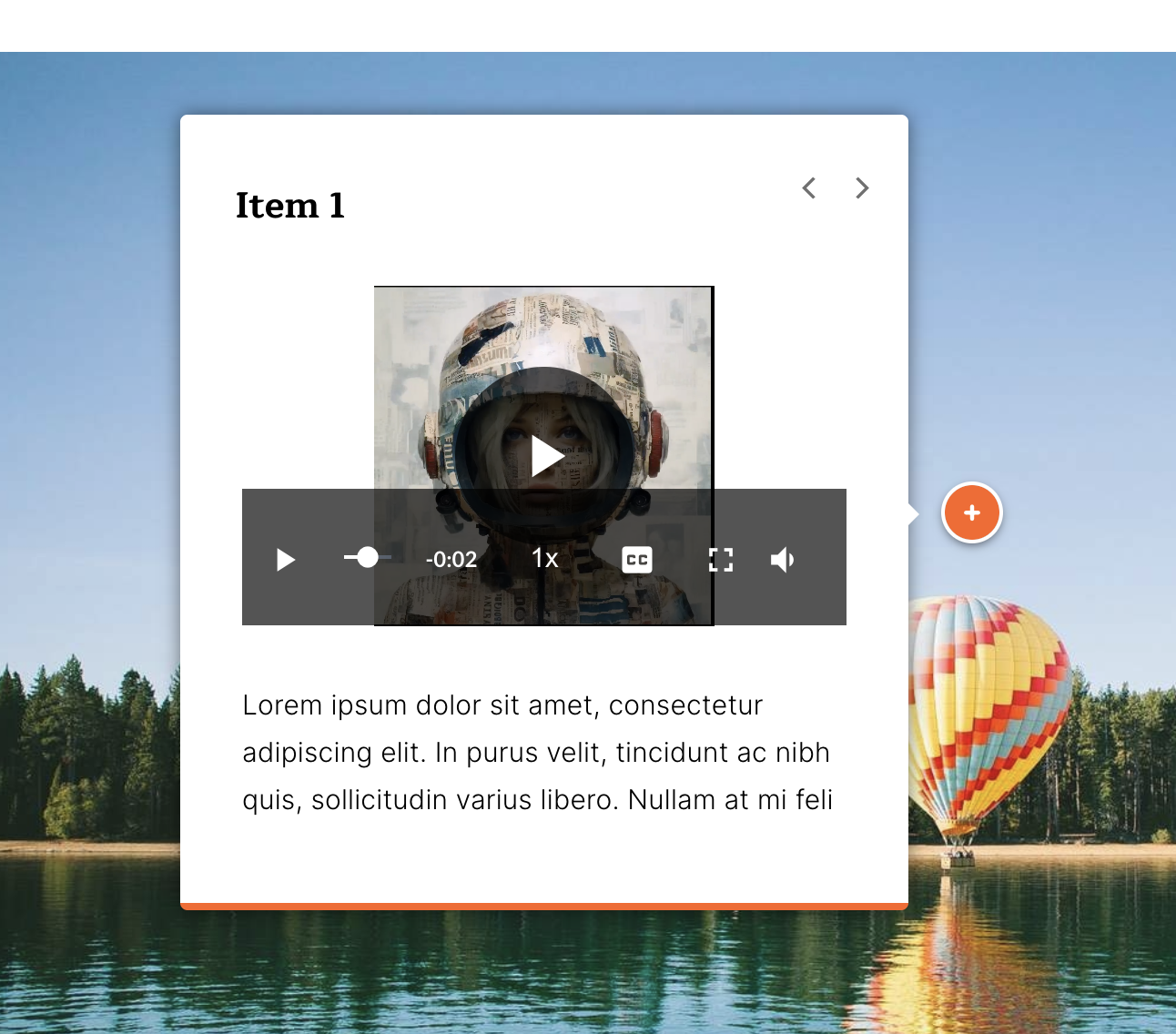
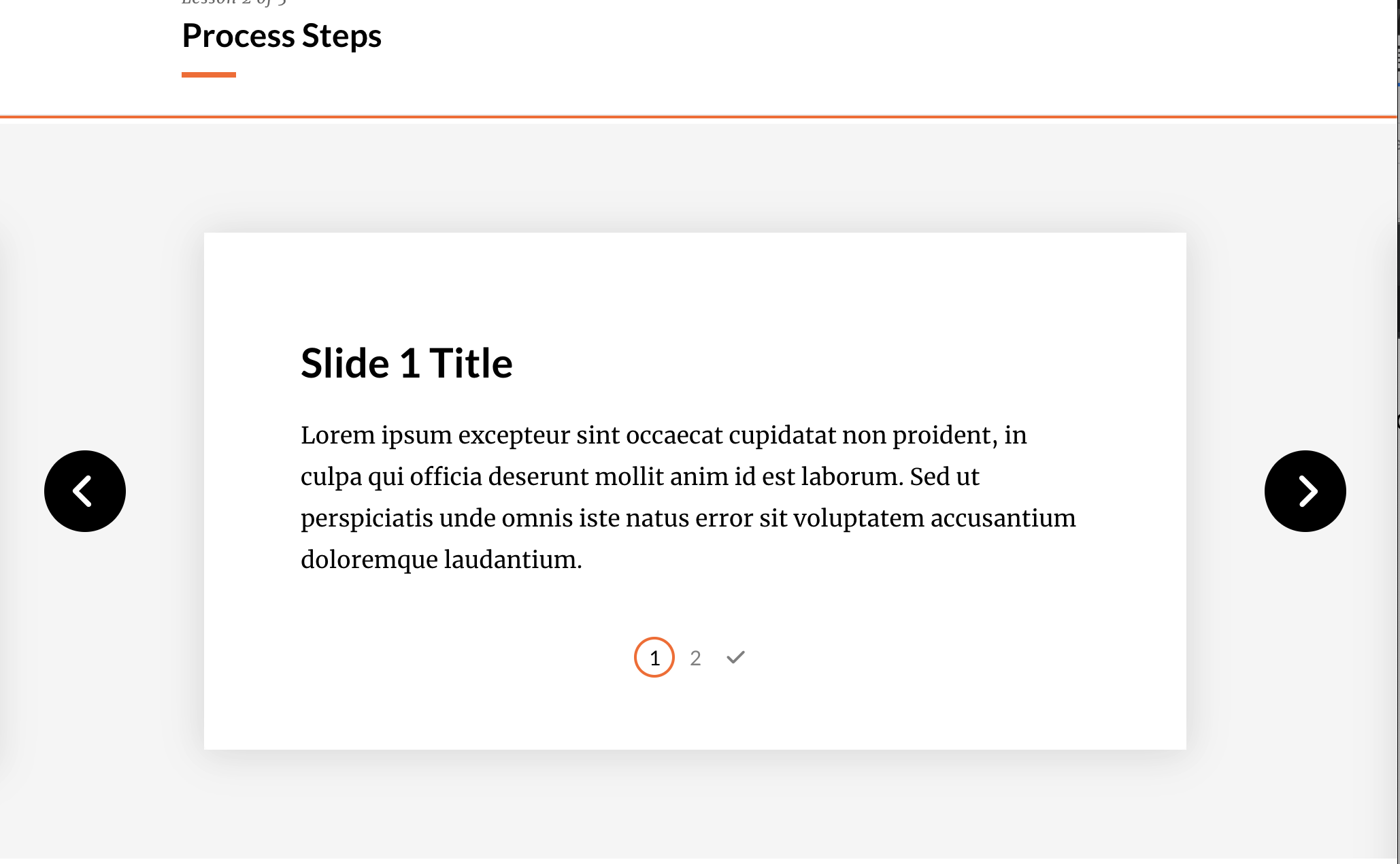
Remove prev/next arrows in labeled graphic popovers
This CSS theme component visually hides the arrows (outlined in red). The arrows can cause confusion to the learner, as they will loop back to the begging of the markers.
-

Hide progress indicators
Sometimes our lesson is not being used as a true lesson where progress needs to be tracked. This Theme Component will hide the progress circles and percentage indicator in the left navigation bar, as well as the cover page.
-

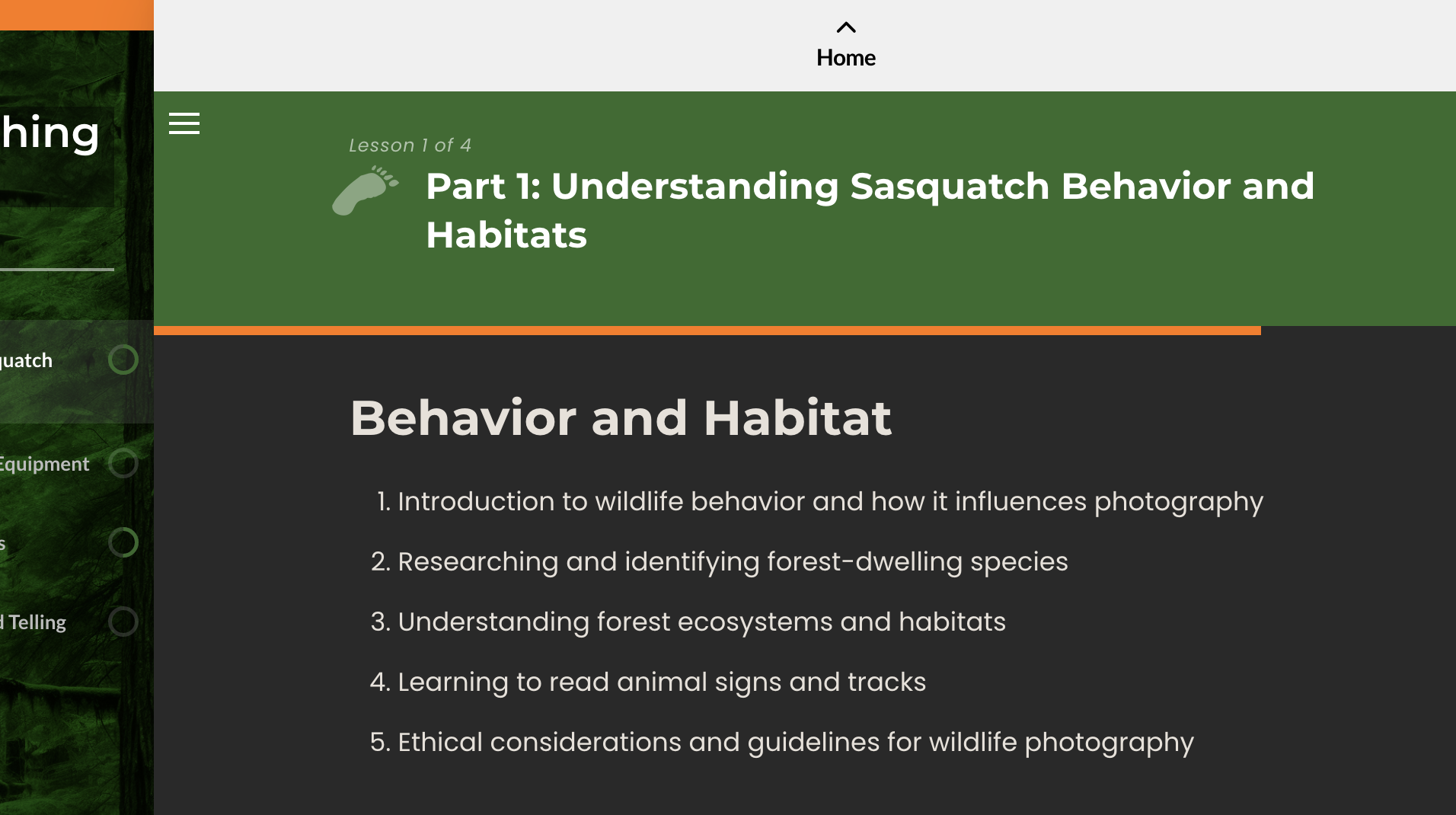
Removing or change the asterisk symbol in the Horizon theme
Horizon has this symbol above the title that perfectly matches your organization’s branding. Said no one ever. Unfortunately there is no option to change or hide it. Here is a Theme Component you can use to hide it or change it according to match your branding requirements. Download the sample course:
-

Branding: Microlearning Cover Page Logo
Download the sample course: To copy this code to your own course,
-

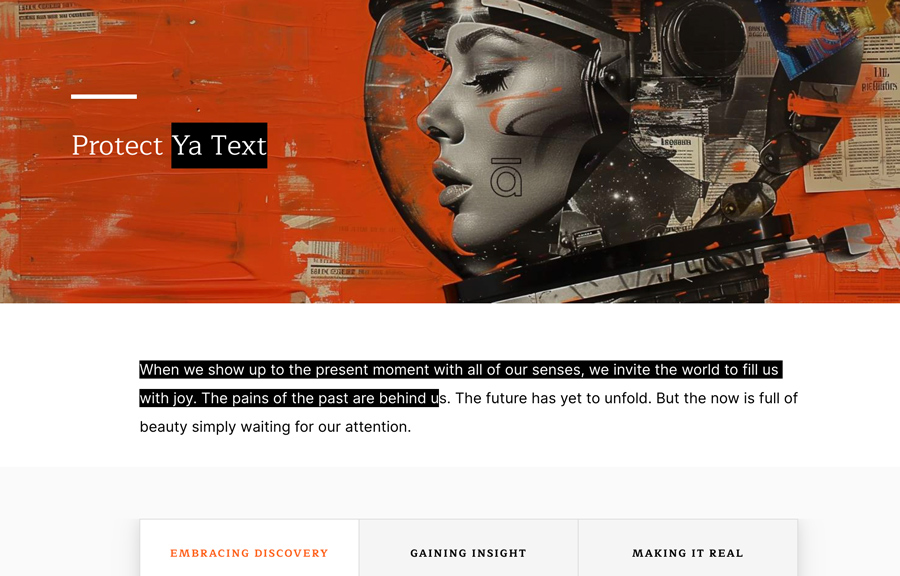
Disable text selection
Protect your content by disabling the text to be selected. Style selected text Issue discussion on e-Learning Heroes.
-

Video Player controls in labeled graphic bug fix
-

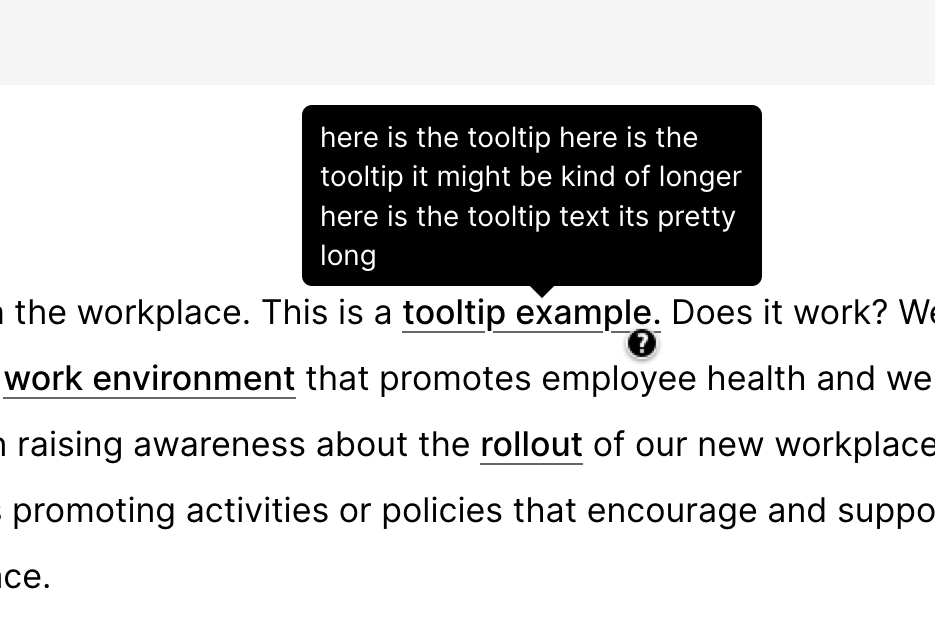
Tooltips in Rise 360
A popup or tooltip gives extra context or a definition for a term used in your course.
-

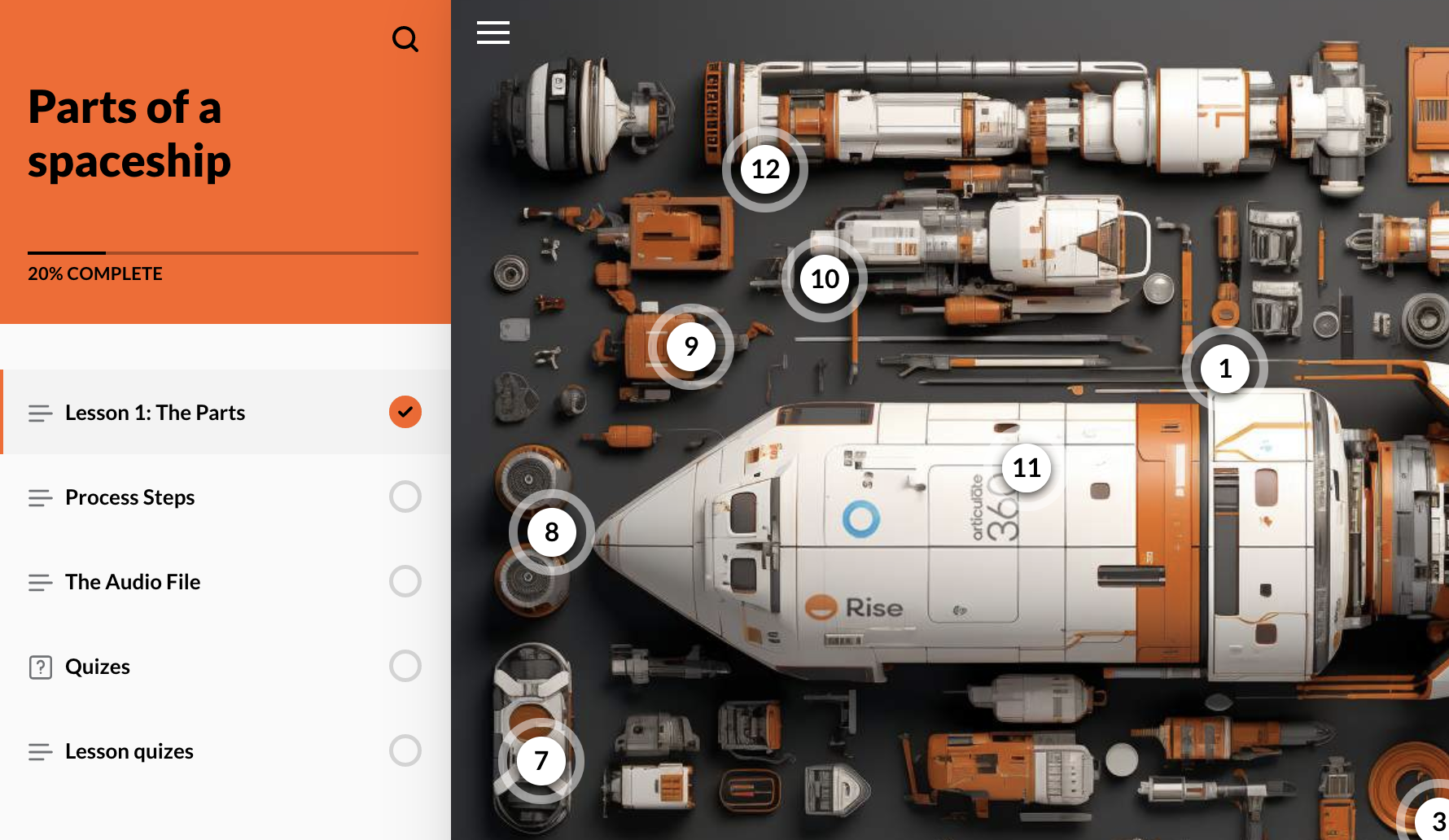
Graphical multiple choice quiz in Rise 360
Add an interactive graphic to a multiple choice quiz in Rise 360. This theme component converts a regular multiple choice quiz into a clickable graphic.
-

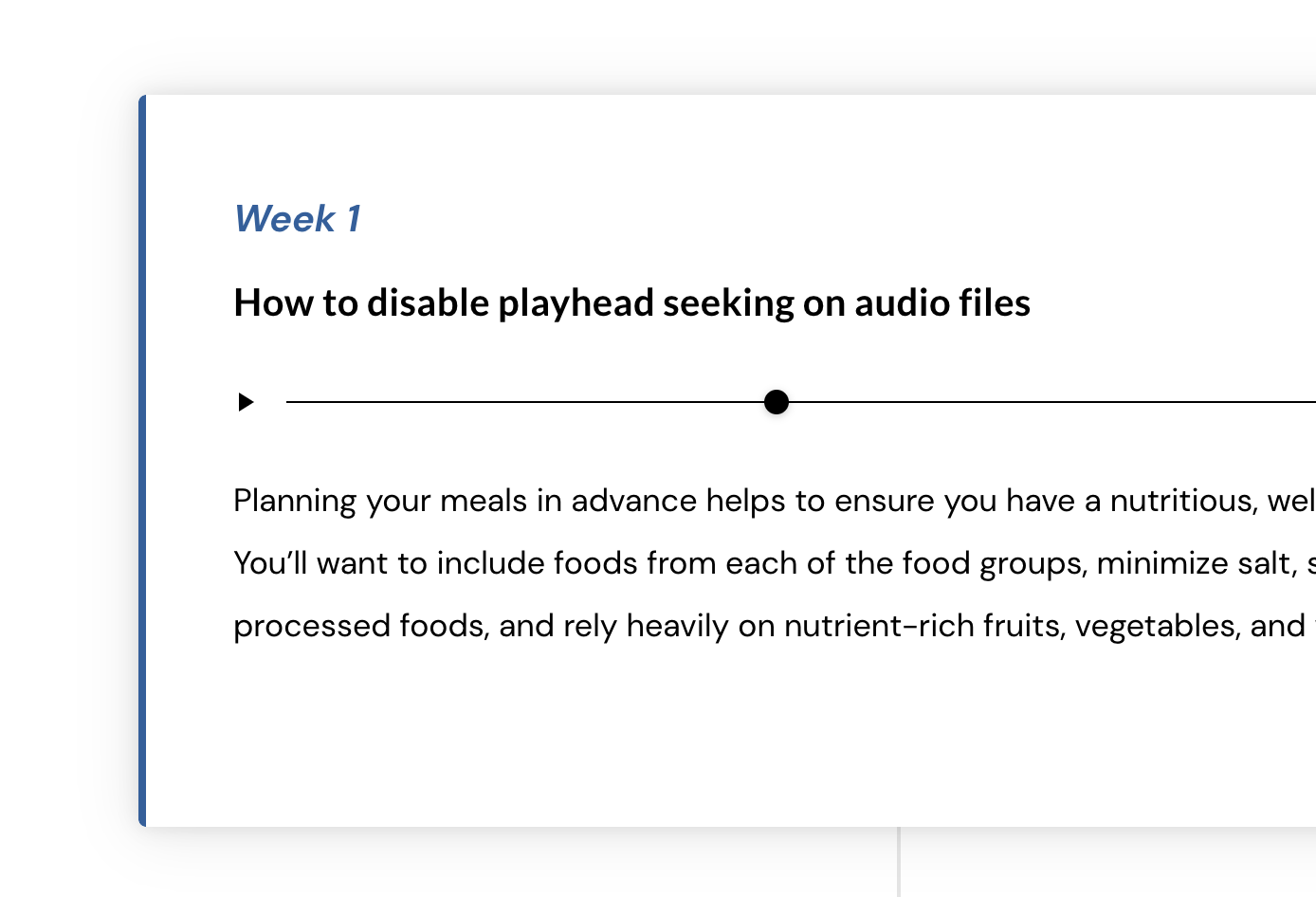
Disable audio playhead seeking
Sometimes we want to disable the playhead scrubbing so the user must listen to the entire audio file, instead of skipping ahead. There is an option for this in the video block, but not in the audio block. Use this theme component CSS to disable the playhead scrubbing/tracking for the entire course, an entire lesson,…
-

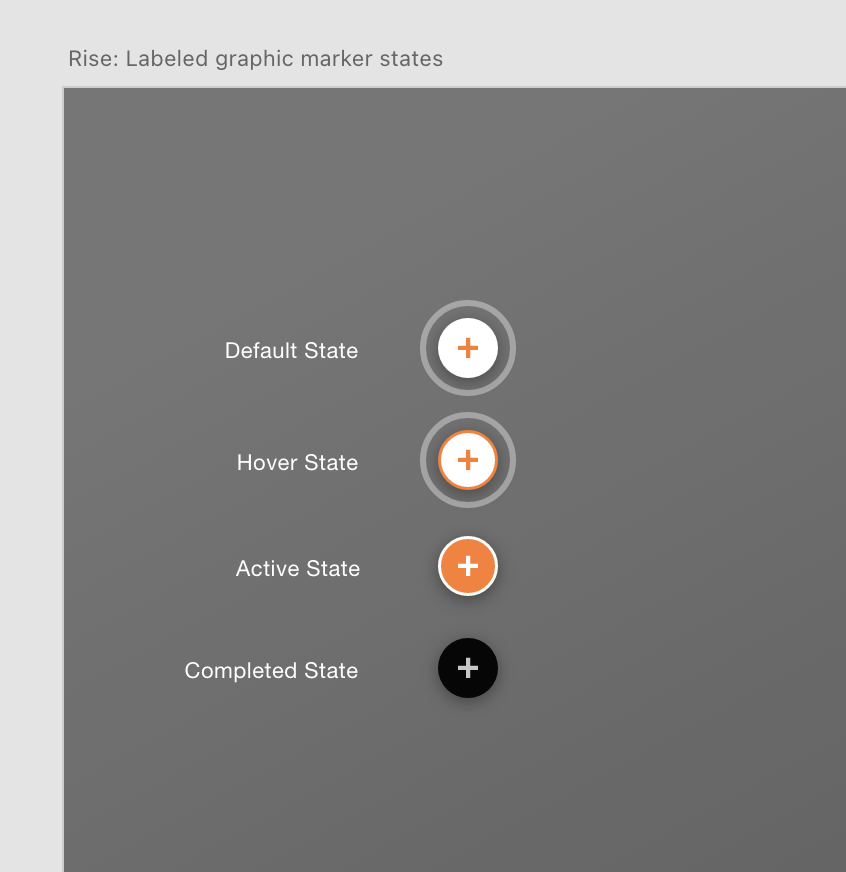
Labeled graphic states and numbering over 9
The markers in a labeled graphic have several ‘states’ including a completed state. Below are some modifications I made including stopping the marker pulse animation, a custom color outline, and a completed check mark on the completed state. Download this XD file if you want to design your own custom markers and test with your…
-

Video player: lower opacity of controls when paused
-

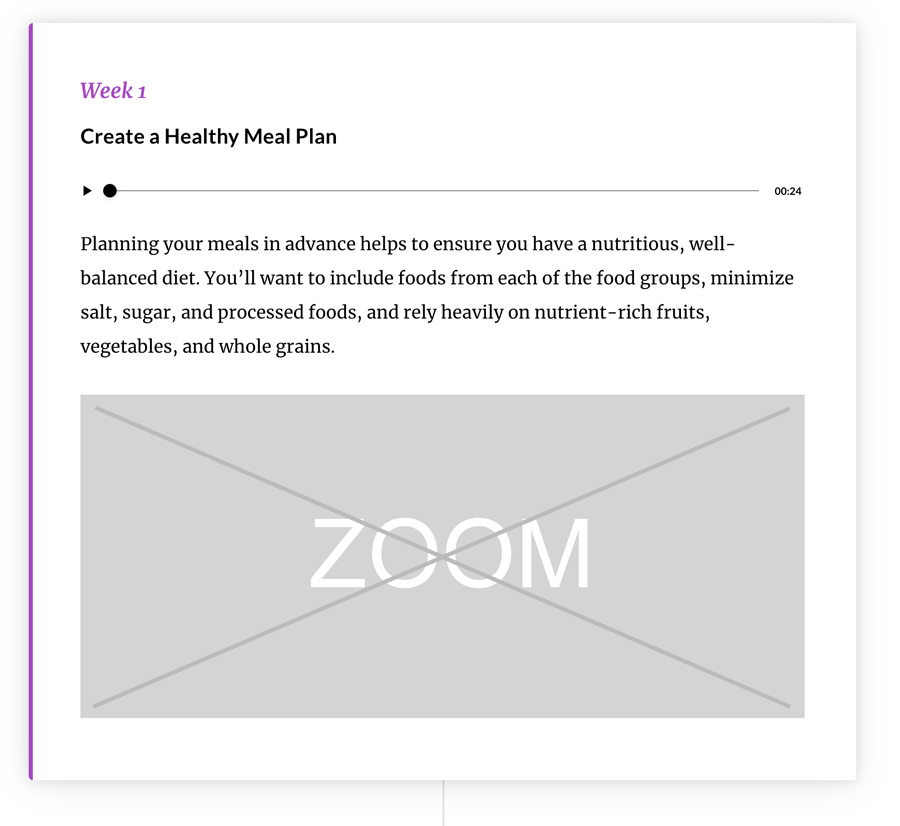
Disable image zoom in timeline block
You can disable image zoom in other blocks, but not the timeline block. Use this theme component to disable the zoom function. Another method to disable the function using inline css within Rise itself:
-

Remove pulse animation on labeled graphic
The marker animation may be unwanted due to WCAG compliance, accessibility reasons, and due to its high cpu usage from the continuous animation. issue discussion on E-Learning Heroes Download: Labeled Graphic Marker States XD file Use this file to design your own marker states. Did you know there are 4 states to a labeled graphic…
-

Progress Bar
The progress bar can be hard to see. This style increases the height.
-

Numbered labeled graphic markers (supports unlimited amount)
The built-in limitation is numbered markers only go up to 9. Use this component for unlimited numbered markers.
-

Quiz result color override
-

Remove or Recolor Step Labels in Process Block
Change color of step label
-

Audio Play Button Size
This css makes the default play button larger, which improves accessibility. The first rule also turns the tracker bar the same color as the ‘accent’ color for your course. Disable audio scrubber This limits the user’s ability to change the playhead position, they can only press play and stop.