/* remove marker pulse animation */
button .labeled-graphic-marker__pin::after {
animation:none;
display:none
}The marker animation may be unwanted due to WCAG compliance, accessibility reasons, and due to its high cpu usage from the continuous animation.
issue discussion on E-Learning Heroes
Download: Labeled Graphic Marker States XD file
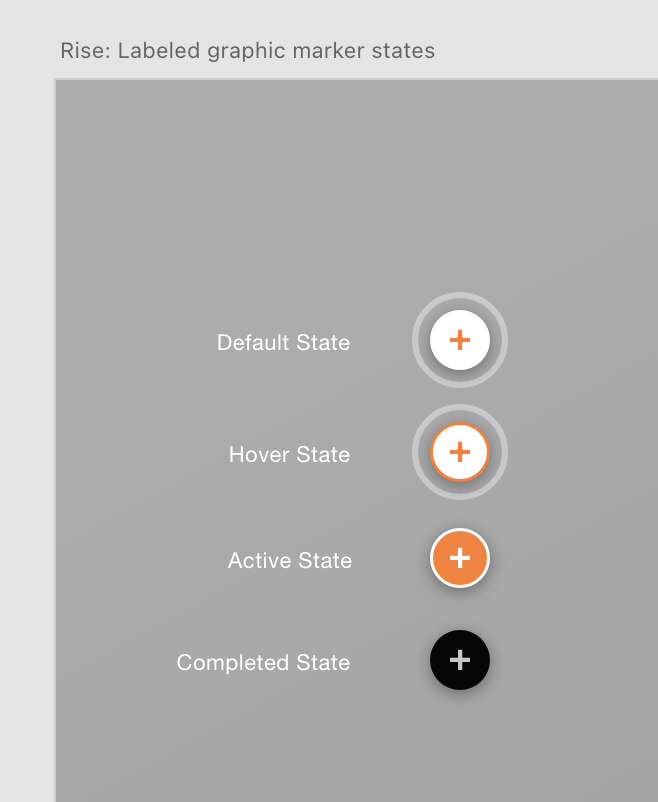
Use this file to design your own marker states. Did you know there are 4 states to a labeled graphic marker?