Tag: accessibility
-

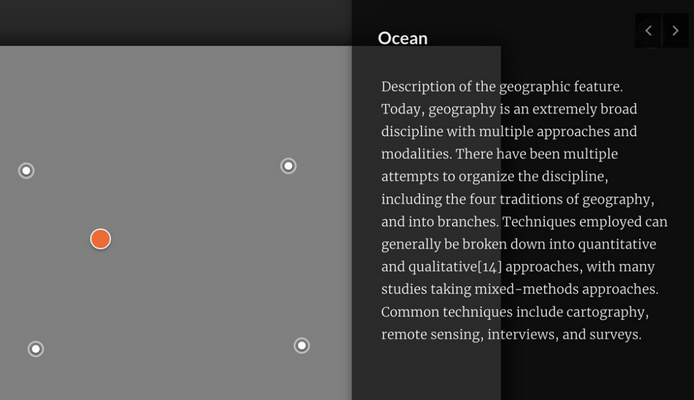
Improved Popovers for Rise 360 Labeled Graphic
The default position for the Labeled Graphic popvers can cover your image, creating a poor learning experience. This theme component moves the popover to the right of the user’s screen and provides a semi-transparent background. This UI improvement also gives more area for the explainer text.
-

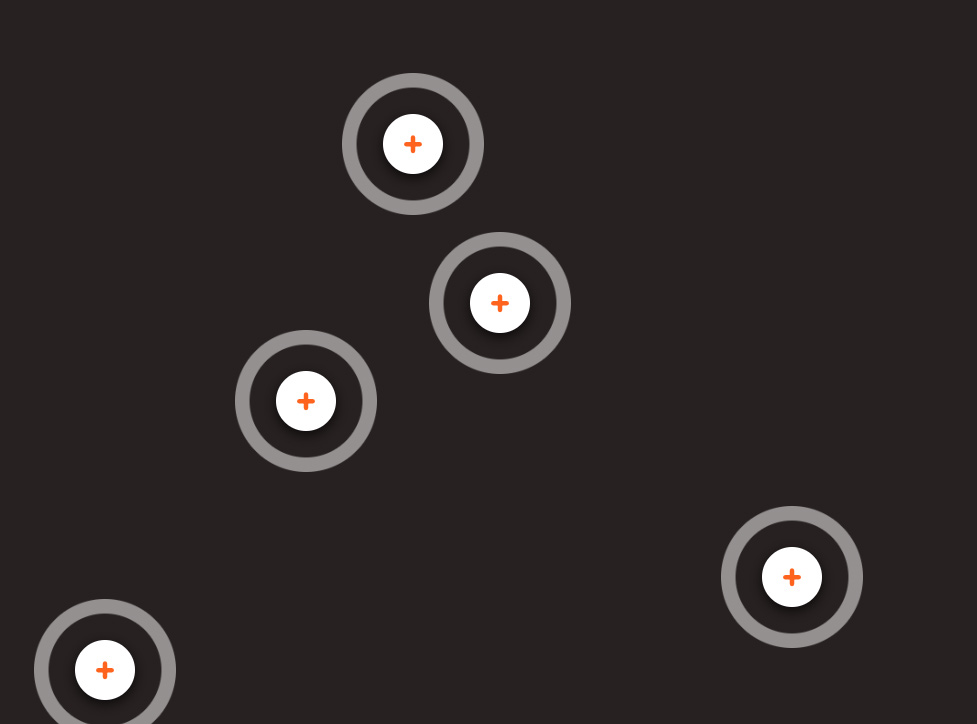
Remove pulse animation on labeled graphic
The marker animation may be unwanted due to WCAG compliance, accessibility reasons, and due to its high cpu usage from the continuous animation. issue discussion on E-Learning Heroes Download: Labeled Graphic Marker States XD file Use this file to design your own marker states. Did you know there are 4 states to a labeled graphic…
-

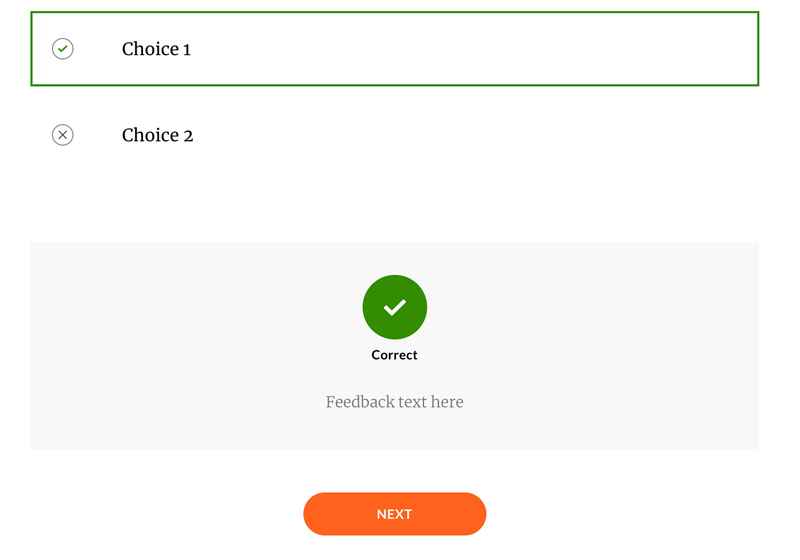
Quiz result color override
-

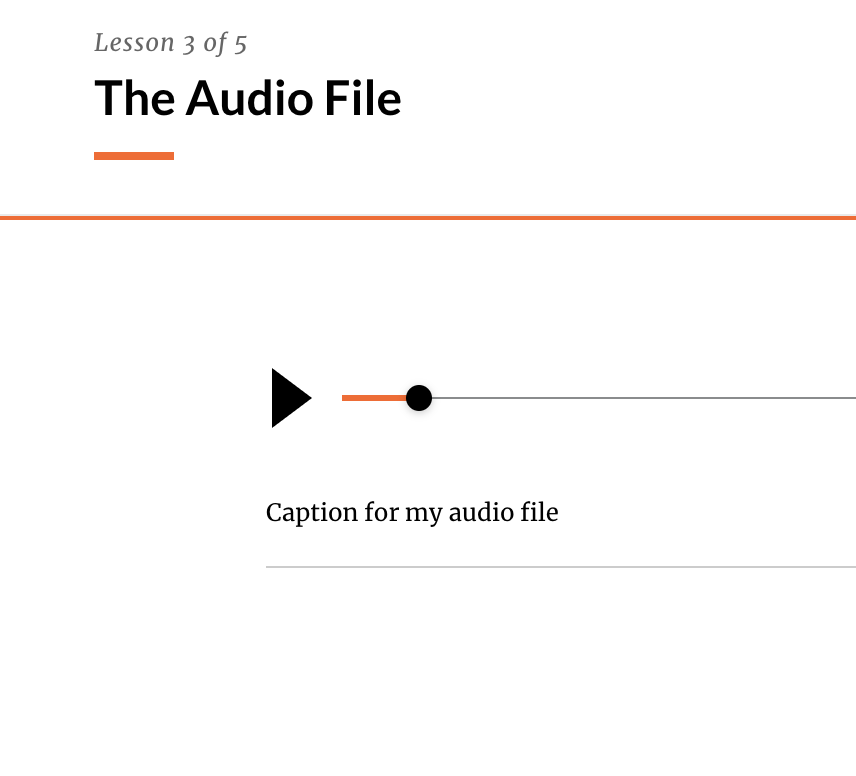
Audio Play Button Size
This css makes the default play button larger, which improves accessibility. The first rule also turns the tracker bar the same color as the ‘accent’ color for your course. Disable audio scrubber This limits the user’s ability to change the playhead position, they can only press play and stop.