/* enter your correct and wrong answer override colors below. */
:root {
--color-quiz-correct: #328d00;
--color-quiz-correct-icon: white;
--color-quiz-wrong: black;
}
.quiz-multiple-response-option--correct .quiz-multiple-response-option__border::before {
border-color: var(--color-quiz-correct) !important;
}
.quiz-multiple-response-option__check {color:var(--color-quiz-correct)}
div.quiz-card__feedback-icon.quiz-card__feedback-icon--correct {
border-color:var(--color-quiz-correct);
}
.quiz-card__feedback-icon.quiz-card__feedback-icon--correct {background:var(--color-quiz-correct); }
.quiz-multiple-choice-option.is-complete.is-selected.is-correct .quiz-multiple-choice-option__border::before {
border-color: var(--color-quiz-correct) !important;
}
.quiz-card__feedback-icon.quiz-card__feedback-icon--correct i::before {
color: var(--color-quiz-correct-icon);
}
div.is-correct.is-selected .quiz-multiple-choice-option__check {color:var(--color-quiz-correct)}
.icon-Master-06::before {
color: var(--color-quiz-wrong);
}
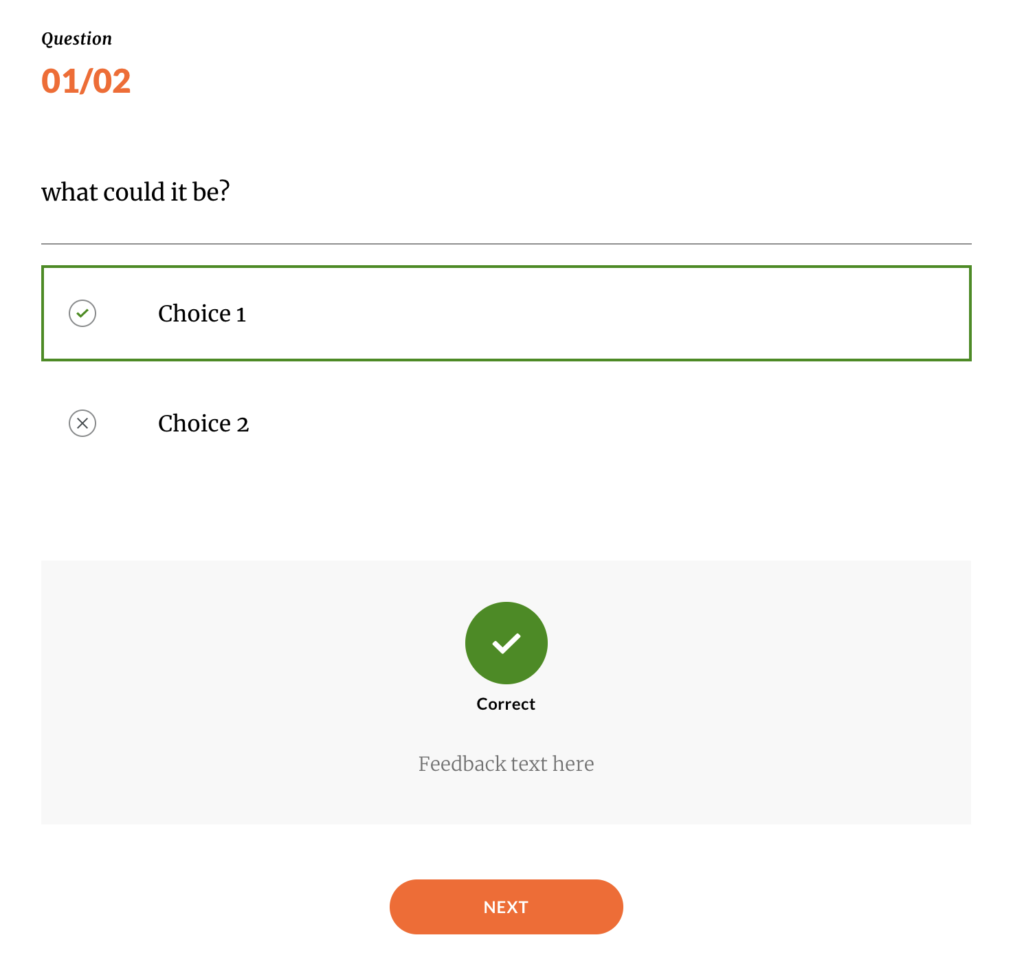
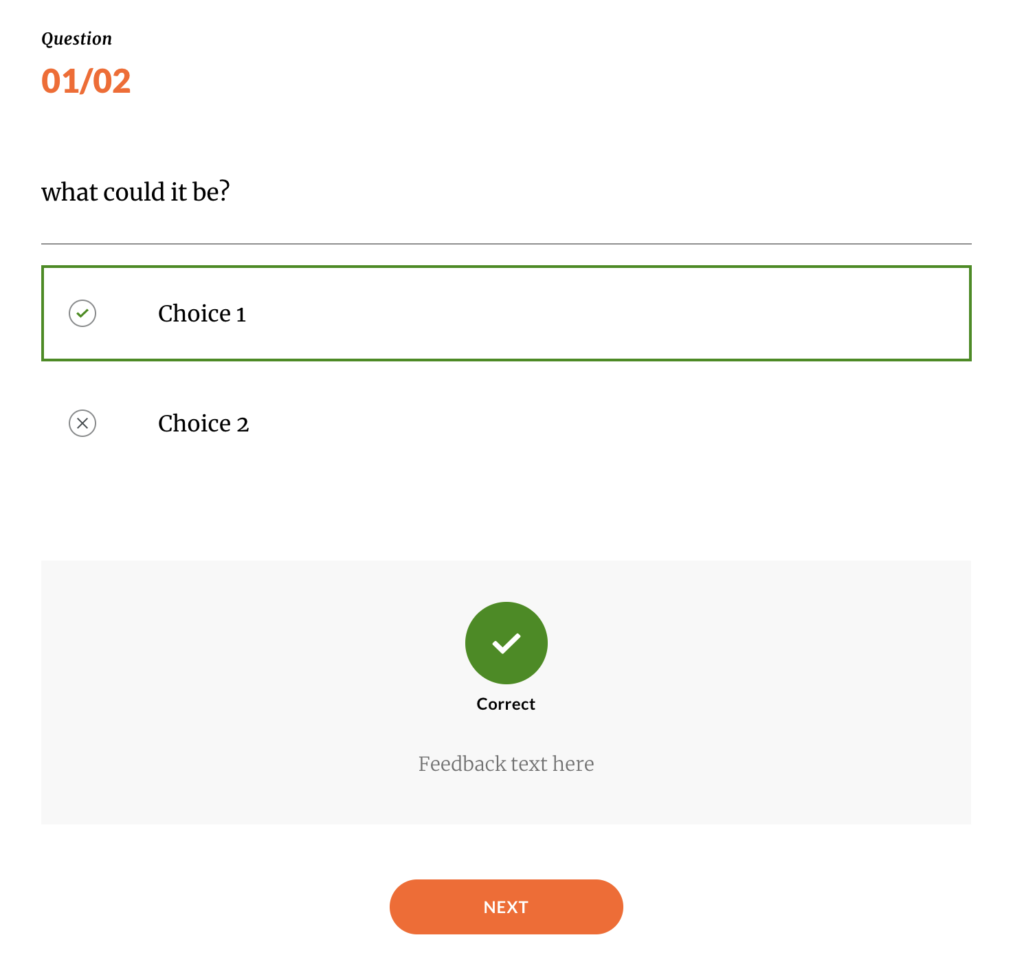
 This theme is using orange as its accent color, with green correct answer override color
This theme is using orange as its accent color, with green correct answer override color