/* this automatically adds numbers to replace the default + icon in a labeled graphic. Select a different icon if you don't want numbers on another labeled graphic in your course */
.labeled-graphic-canvas ol {counter-reset: css-counter 0;}
ol li.map-item {counter-increment: css-counter 1;}
ol li.map-item i.icon.icon-Master-01::before {
content: counter(css-counter);
color:black; font-weight:600; font-size:16px;
font-family: var(--font-family-ui);
line-height: 1.8;
display: block;
}
/* optional- extra accent color around marker, set to a background-color */
.labeled-graphic-marker.labeled-graphic-marker--visible {
}
@media only screen and (max-width : 768px) {
.labeled-graphic-marker.labeled-graphic-marker--visible {
background: transparent;
}
ol li.map-item i.icon.icon-Master-01::before {
font-weight:400; font-size:12px;
line-height: 1.6;
}
}
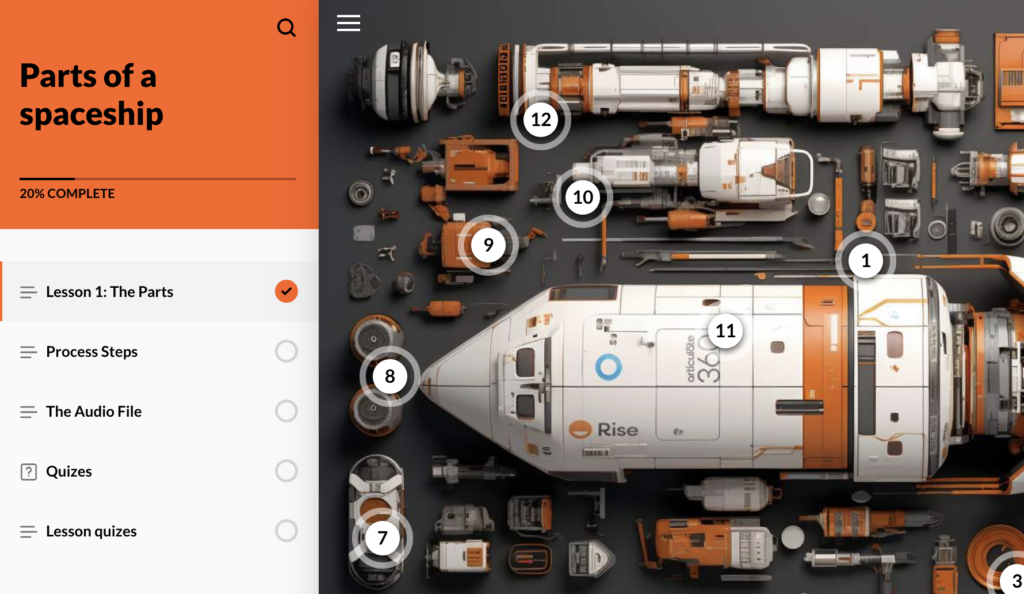
The built-in limitation is numbered markers only go up to 9. Use this component for unlimited numbered markers.