Tag: media
-

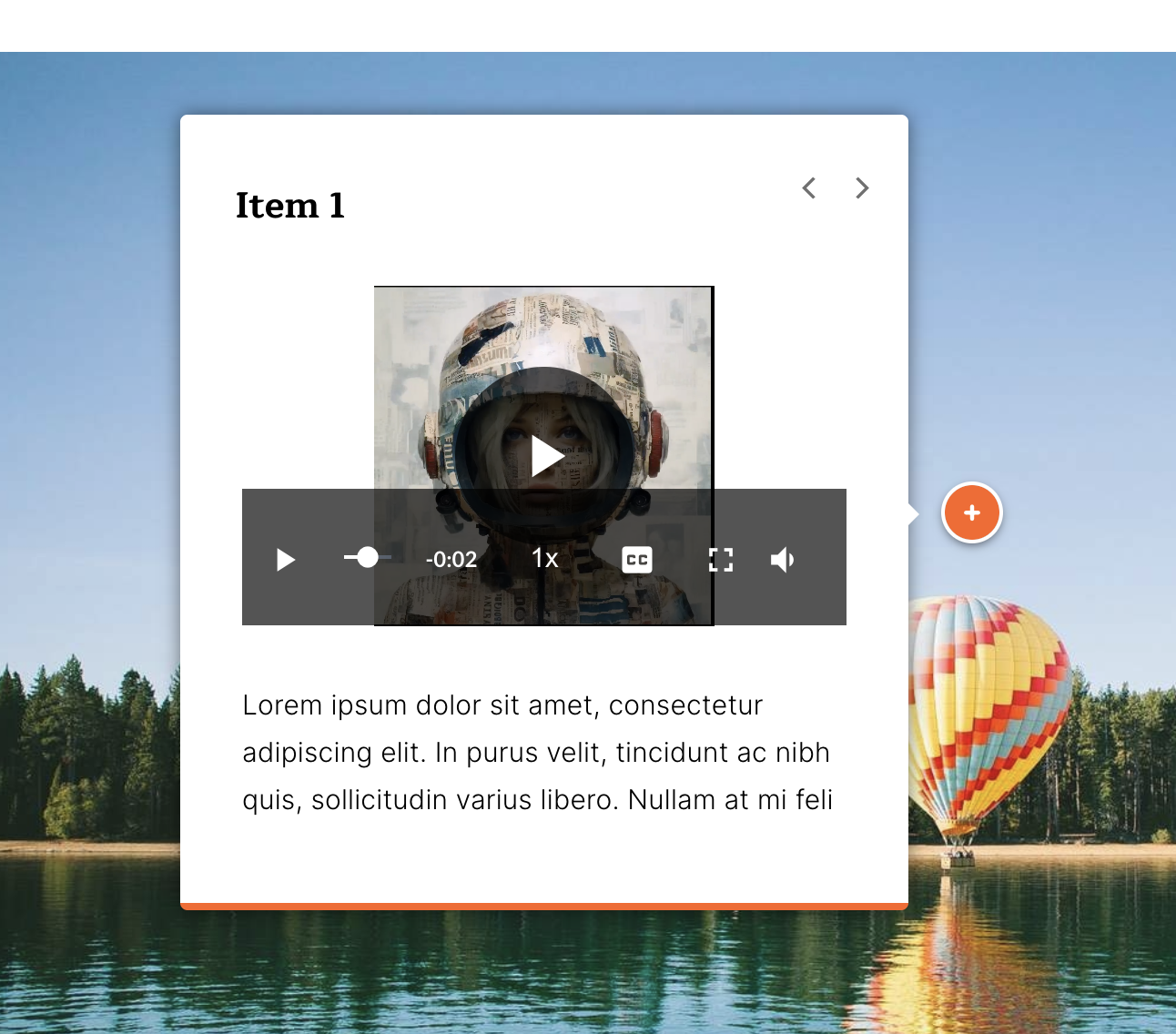
Video Player controls in labeled graphic bug fix
-

Graphical multiple choice quiz in Rise 360
Add an interactive graphic to a multiple choice quiz in Rise 360. This theme component converts a regular multiple choice quiz into a clickable graphic.
-

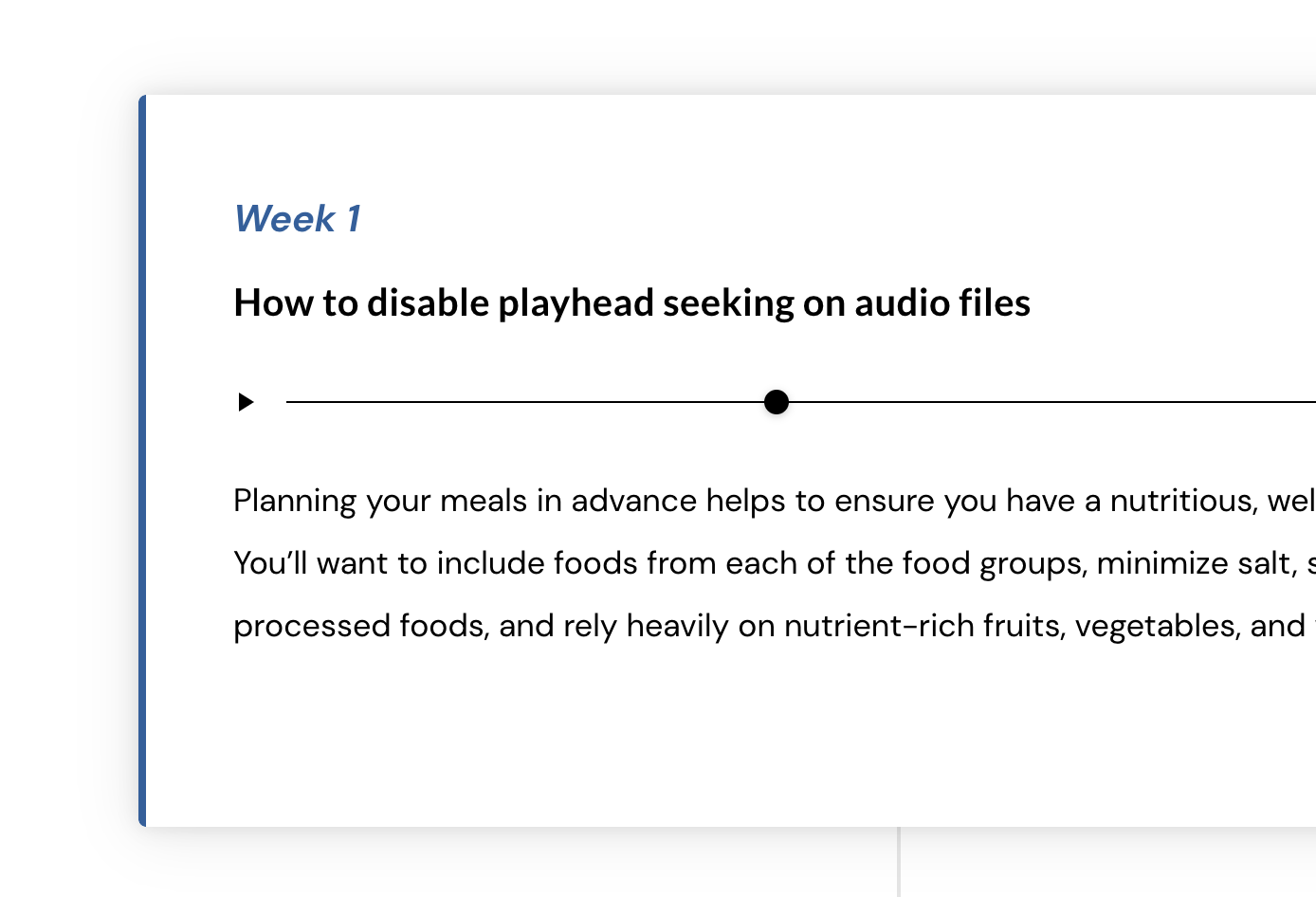
Disable audio playhead seeking
Sometimes we want to disable the playhead scrubbing so the user must listen to the entire audio file, instead of skipping ahead. There is an option for this in the video block, but not in the audio block. Use this theme component CSS to disable the playhead scrubbing/tracking for the entire course, an entire lesson,…
-

Video player: lower opacity of controls when paused
-

Disable image zoom in timeline block
You can disable image zoom in other blocks, but not the timeline block. Use this theme component to disable the zoom function. Another method to disable the function using inline css within Rise itself:
-

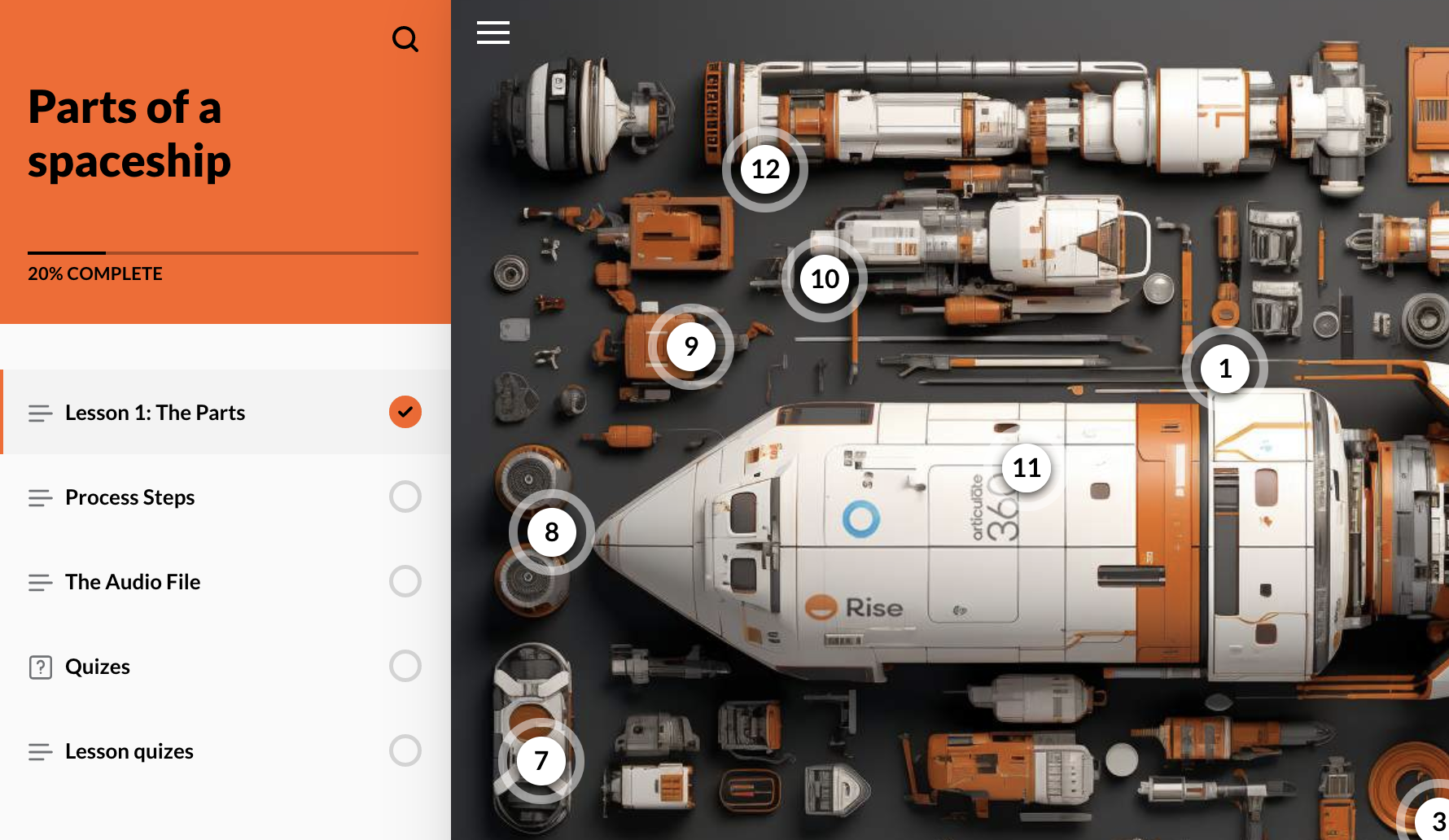
Numbered labeled graphic markers (supports unlimited amount)
The built-in limitation is numbered markers only go up to 9. Use this component for unlimited numbered markers.
-

Audio Play Button Size
This css makes the default play button larger, which improves accessibility. The first rule also turns the tracker bar the same color as the ‘accent’ color for your course. Disable audio scrubber This limits the user’s ability to change the playhead position, they can only press play and stop.