Tag: ui
-

Hide progress indicators
Sometimes our lesson is not being used as a true lesson where progress needs to be tracked. This Theme Component will hide the progress circles and percentage indicator in the left navigation bar, as well as the cover page.
-

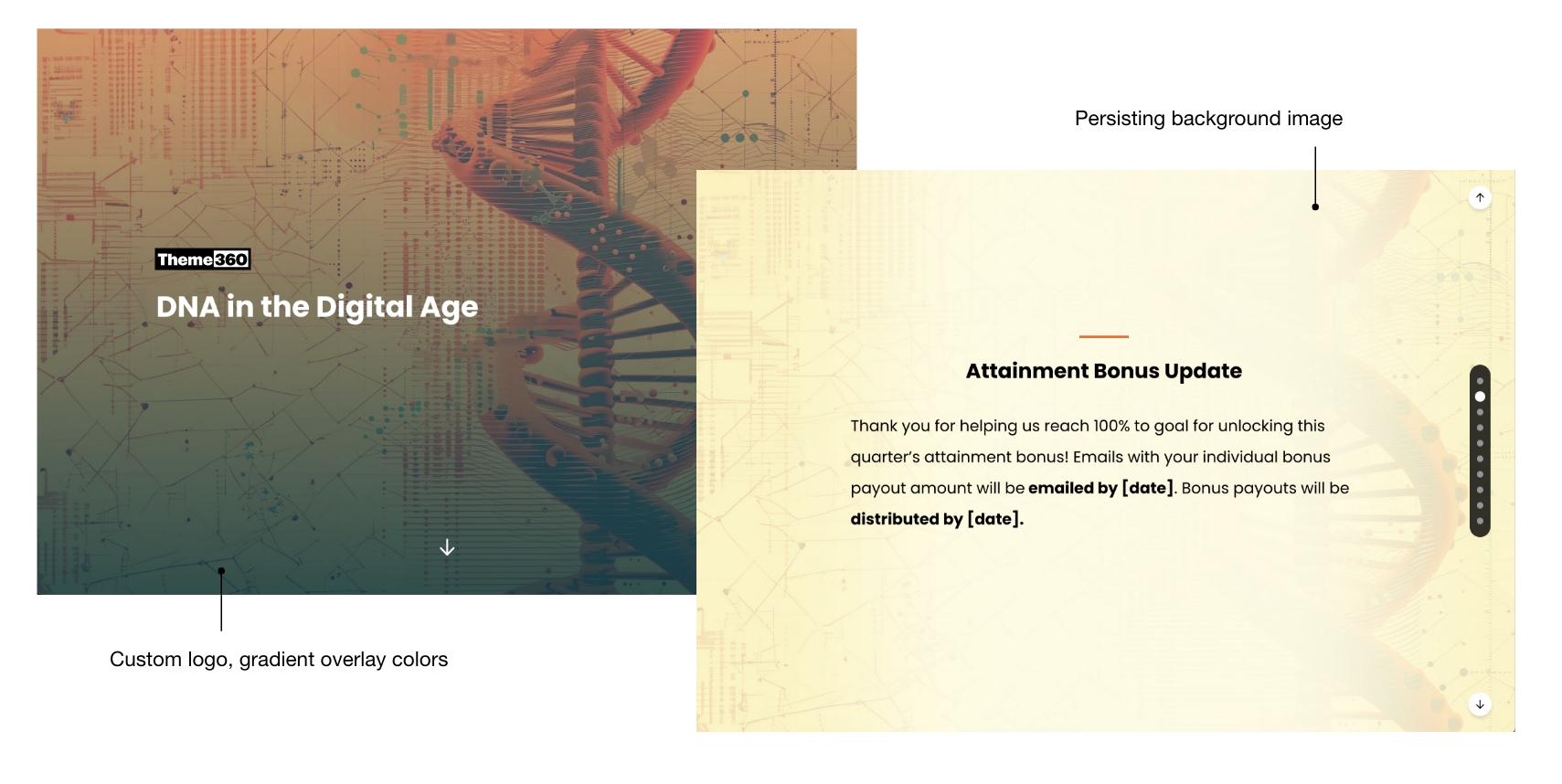
Template: Rise Microlearning wrapper
Our first Theme Wrapper gives your Microlearning course a fixed persistent background, and custom cover page styling. Make sure you use the default ‘light’ block background color for each block that should inherit your background image.
-

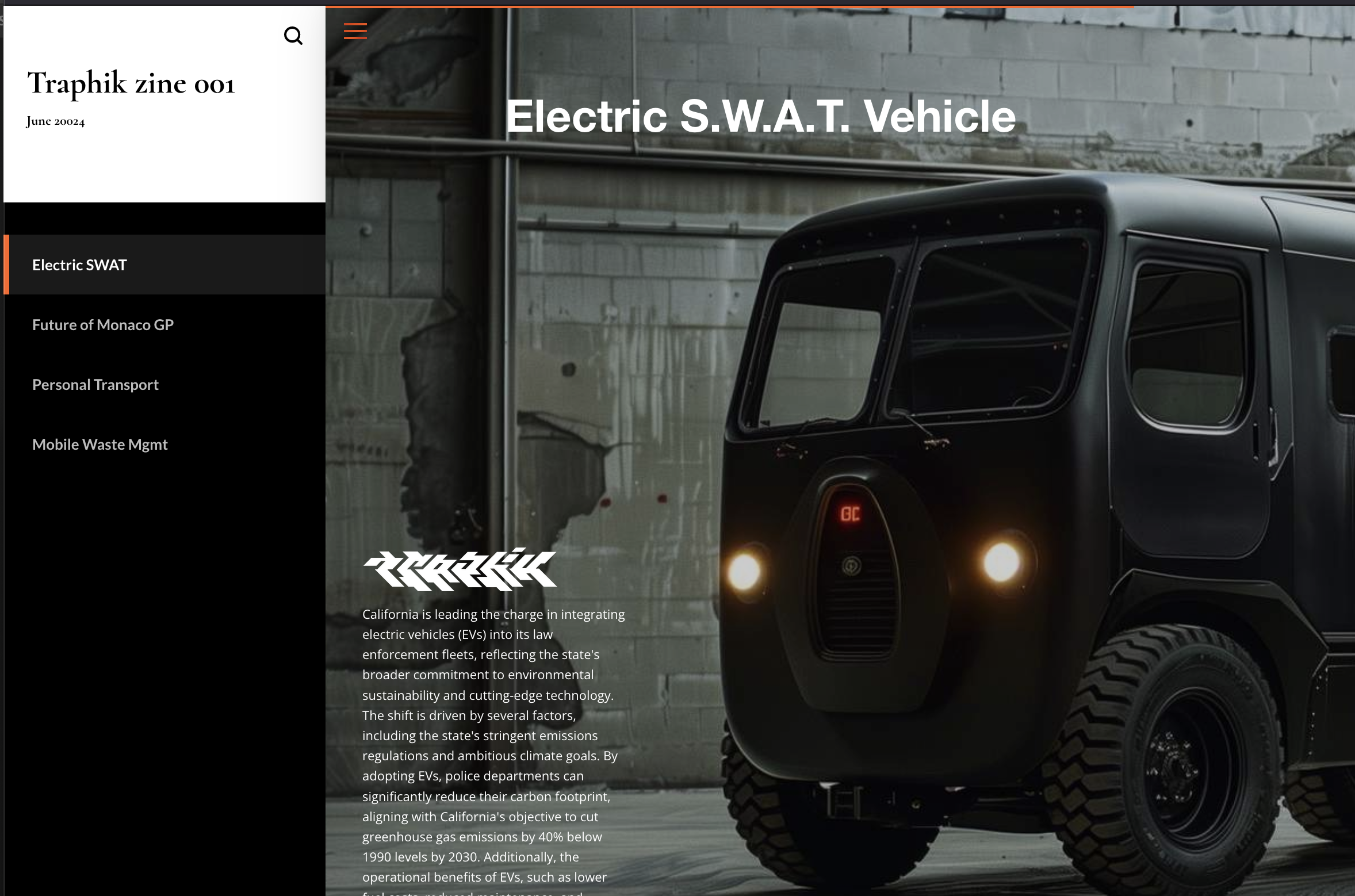
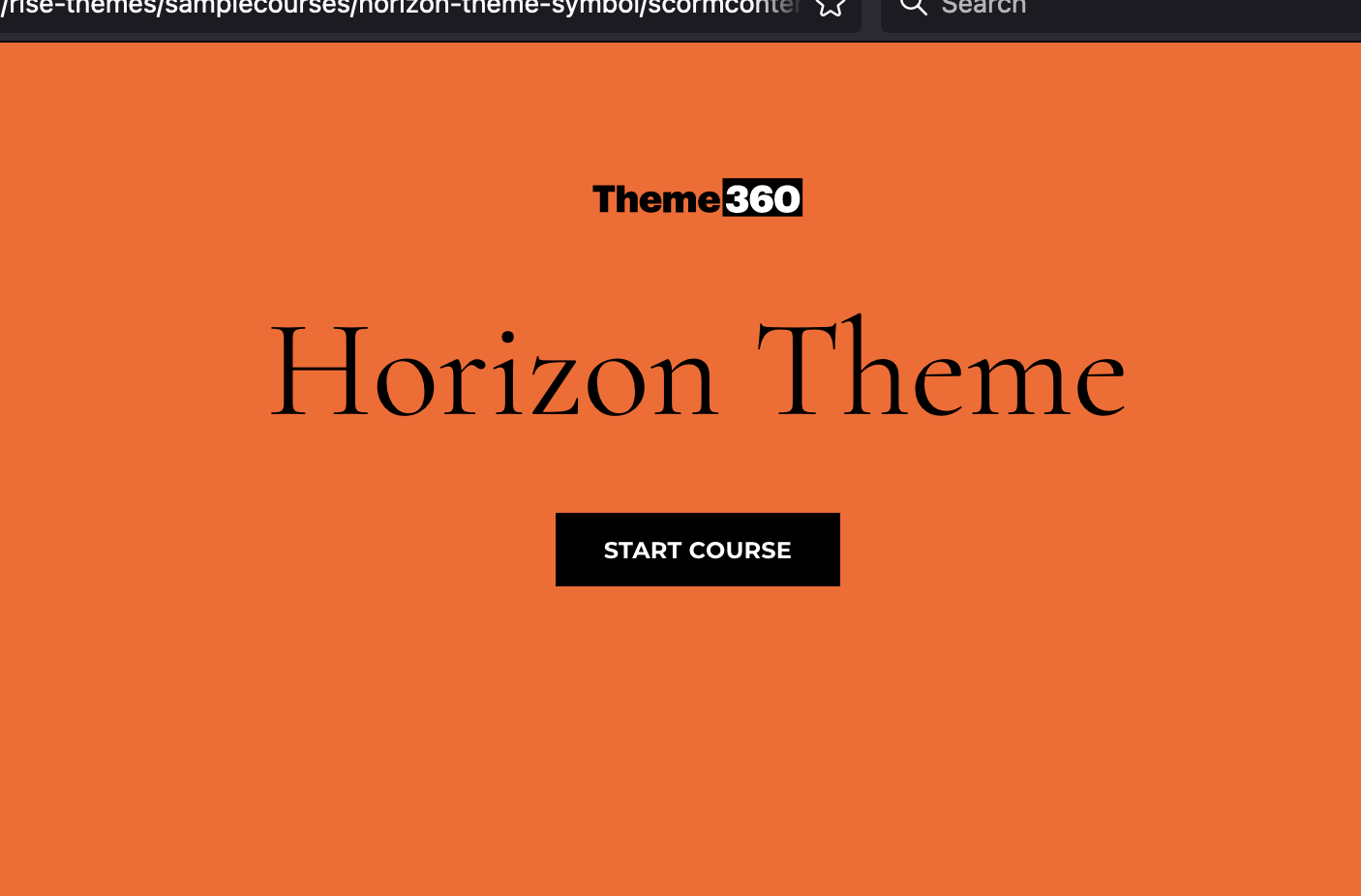
Removing or change the asterisk symbol in the Horizon theme
Horizon has this symbol above the title that perfectly matches your organization’s branding. Said no one ever. Unfortunately there is no option to change or hide it. Here is a Theme Component you can use to hide it or change it according to match your branding requirements. Download the sample course:
-

Branding: Microlearning Cover Page Logo
Download the sample course: To copy this code to your own course,
-

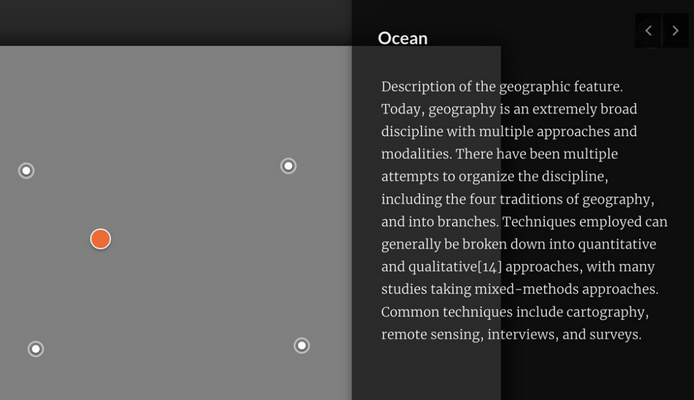
Improved Popovers for Rise 360 Labeled Graphic
The default position for the Labeled Graphic popvers can cover your image, creating a poor learning experience. This theme component moves the popover to the right of the user’s screen and provides a semi-transparent background. This UI improvement also gives more area for the explainer text.
-

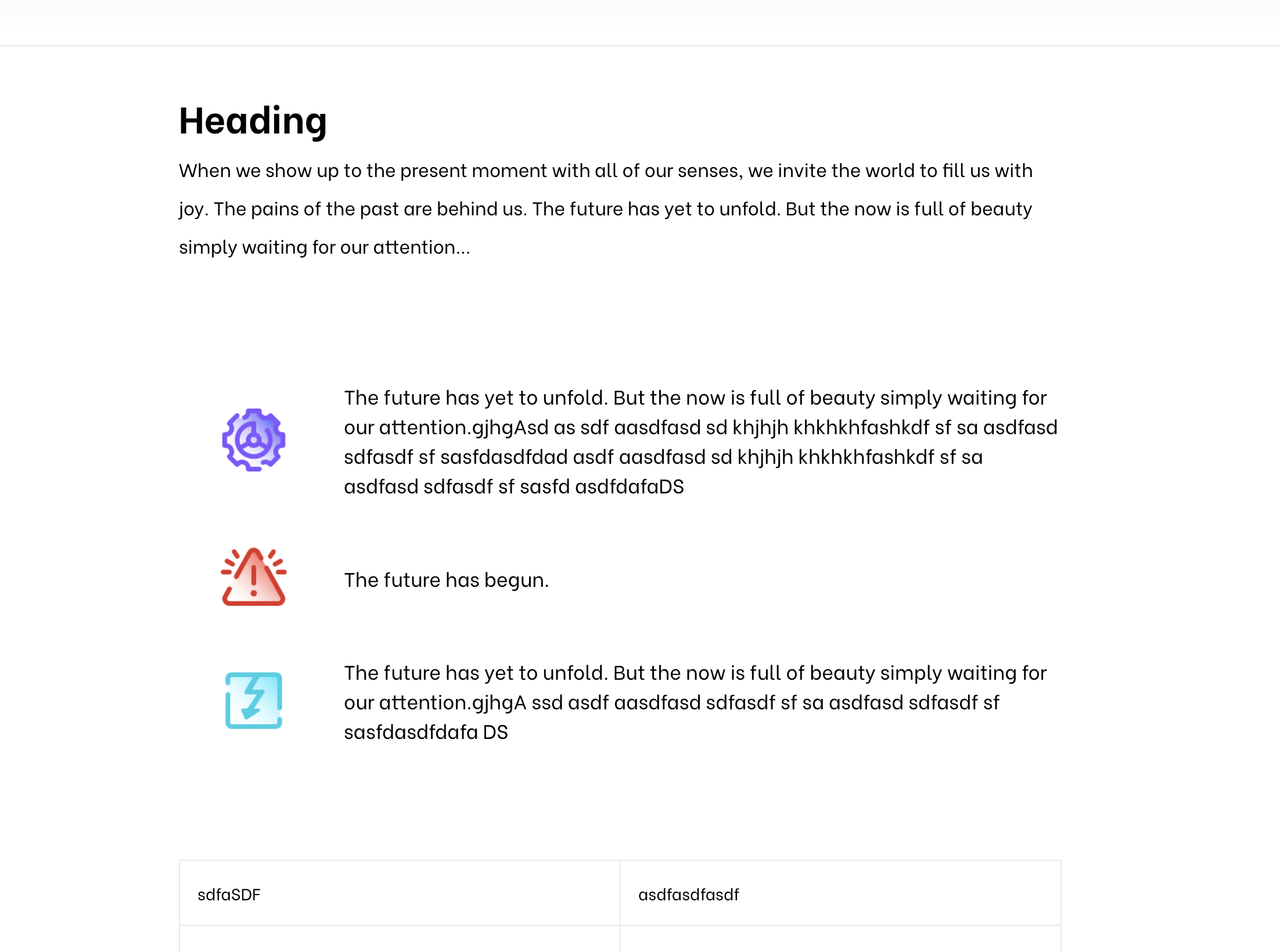
Borderless table
By default, tables in Rise always have a thin gray border. There are times when we don’t want any borders to show on the table cell data elements. Paste this into the text editor in Rise to display a table with no borders. Note: this custom table with inline styles cancels out the ‘selected’ state…
-

Custom Blocks: numbered dividers
One of the limitations in Rise is the numbering of divider blocks. Here’s how to create your own system for organizing and dividing your content with custom dividers. 4f 3 3 16
-

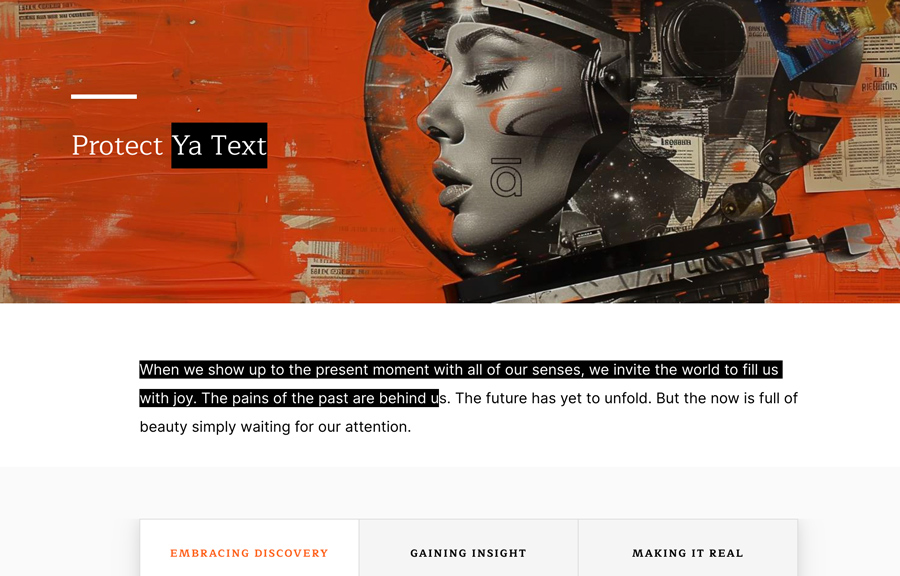
Disable text selection
Protect your content by disabling the text to be selected. Style selected text Issue discussion on e-Learning Heroes.
-

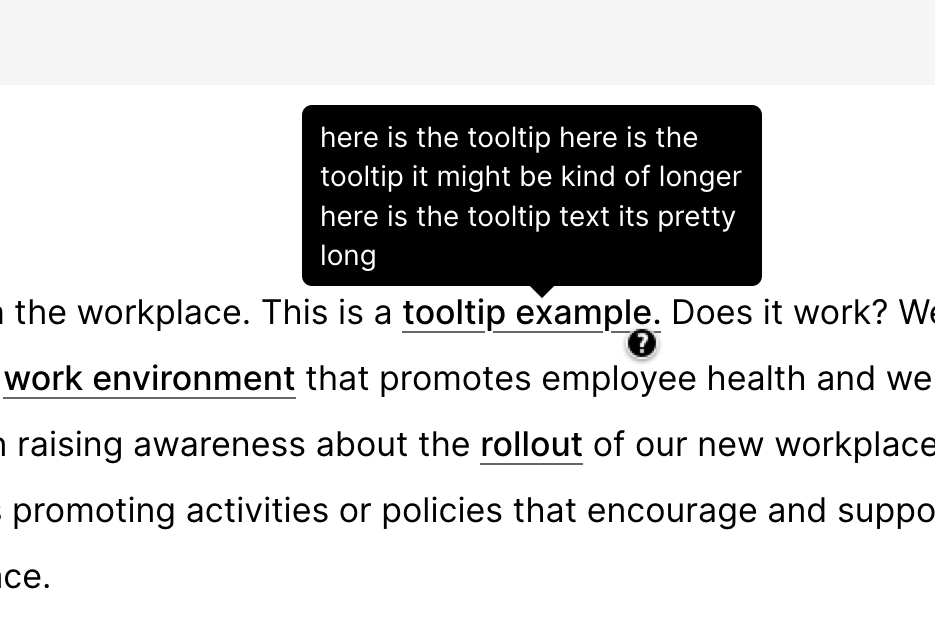
Tooltips in Rise 360
A popup or tooltip gives extra context or a definition for a term used in your course.